Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Zum Erstellen deiner eigenen Webseite mit Google findest Du hier eine Erklärung. Ablaufen wird das Ganze mit Hilfe von Google beziehungsweise einem Tool davon. Das Angebot ist kostenlos. Dein einziges Investment ist Deine Zeit. Das Ergebnis wird eine einfache, kleine „Webvisitenkarte“ sein.
Du musst beachten:
Wenn Du die Webseite für ein Projekt oder Deine Firma erstellst, reicht dies aus. Beabsichtigst Du jedoch Online Marketing zu betreiben wirst Du hier schnell an Grenzen stoßen. Diese Option bietet sich als Test mit wenig Anfangsinvestition an. Für langfristiges Online Marketing solltest Du in eine ordentliche Webseite investieren.
Seite erstellen

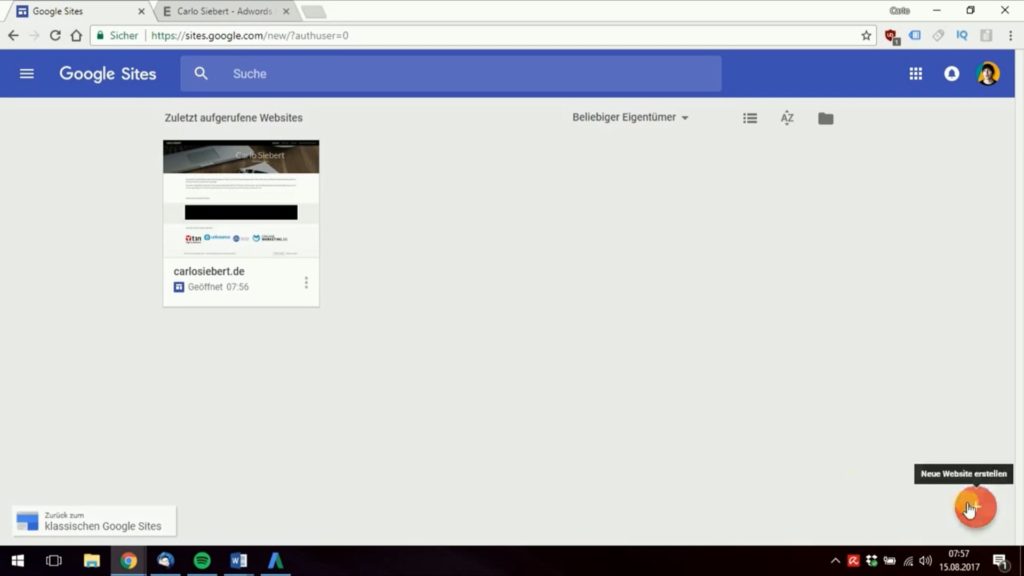
Als erstes musst Du bei Google Google Sites suchen. Im nächsten Schritt musst Du dich anmelden und dann landet Ihr auf der Seite. Unten rechts im Bildschirm befindet sich ein Plus „+“. Wenn Ihr dieses anklickt landet Ihr auf der Vorlage für eine neue Seite.

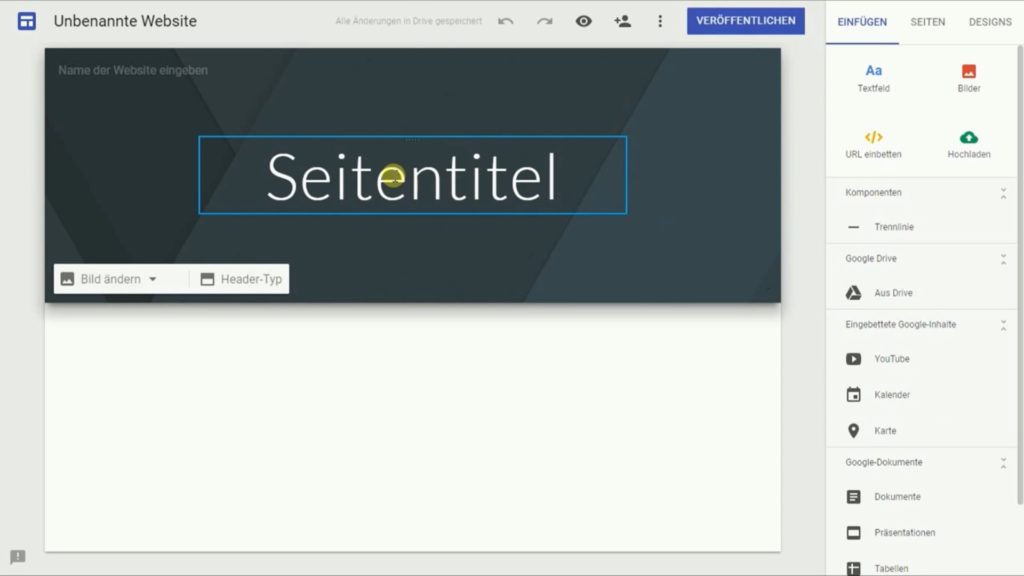
Vorlage
Bearbeitungsabfolge
Unterseiten
Zum Anfang solltest Du verschiedene Unterseiten erstellen. Dazu ist es sinnvoll, sich vorher zu überlegen, welche das sein sollten.
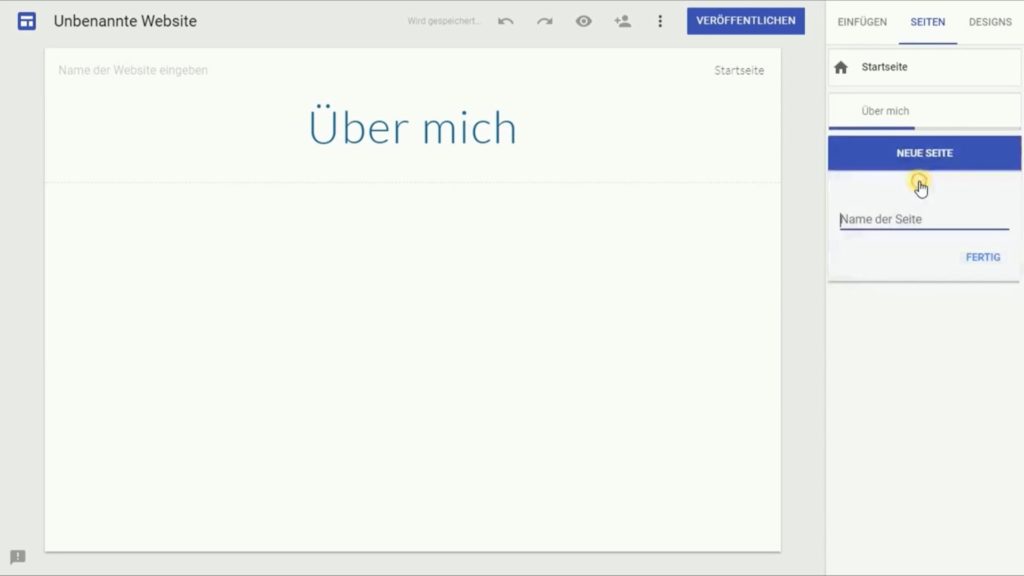
Recht oben in Deinem Fenster befindet sich der Button Seiten. Von dort gehst Du auf „Seiten hinzufügen“. Das machst Du in dem Du das Plus anklickst. Anschließend gibst Du den Namen der Seite ein. Abschließen tust Du dies mit dem Fertig Button.
Das wiederholst Du für jede Unterseite.

Unterseiten hinzufügen
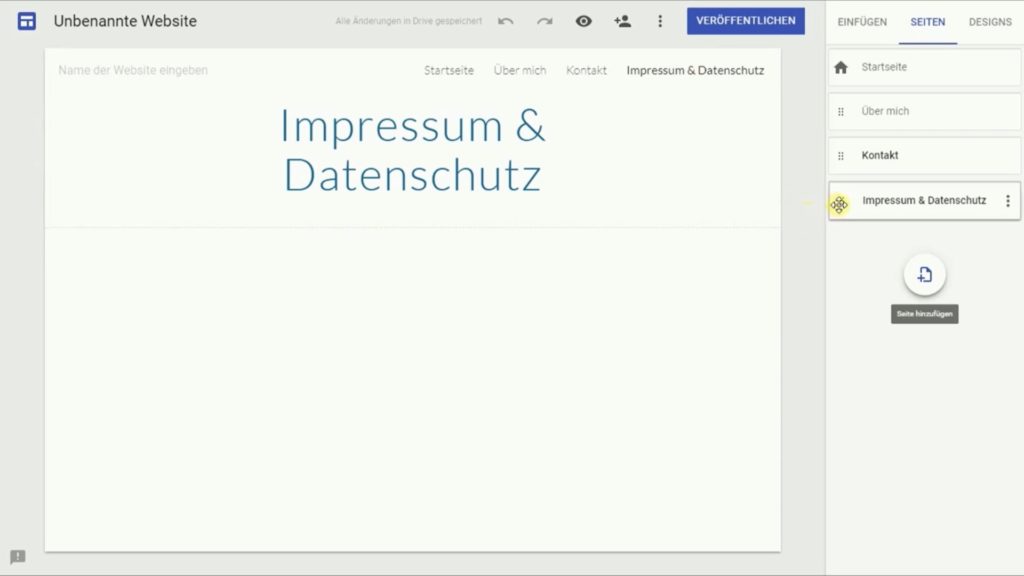
Beispiel: Wir nehmen die Unterseiten Über mich, Kontakt und Impressum & Datenschutz.
Navigation
Wenn Du die Navigation fertig gestellt hast kannst Du die Reihenfolge ändern. Indem Du auf die jeweilige Seite mit der Maus klickst und das Feld an die Stelle bewegst.

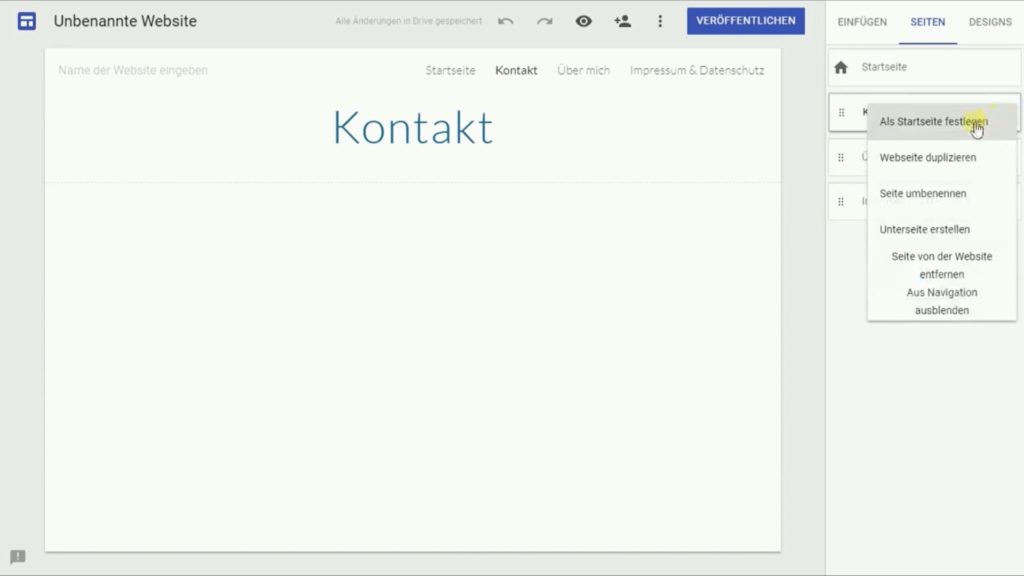
Unterseiten Anordnung
Neben jedem Seitentitel befinden sich in der linken Spalte drei Punkte. Diese stellen weitere Optionen zur Auswahl:
- als Startseite festlegen
- Webseite duplizieren
- Seite umbenennen
- Unterseite erstellen
- Seite von der Webseite entfernen
Durch den letzten Punkt wird die gewählte Seite aus der Navigation ausgeblendet.
Die Startseite ist durch ein Haus gekennzeichnet. Auch neben diesem Titel befinden sich drei Punkte. Sie stellen die gleichen Varianten zur Verfügung.
Das Duplizieren der Seite ist sinnvoll, wenn sie ausführlich vorbereitet ist. Sind Navigation oder Ähnliches bereist hergestellt, kann das hilfreich sein.
Beispiel: Bei der Seite Über mich kann eine Unterseite nützlich sein. Bei Unterseite erstellen Referenzen hinzufügen. Berührt man nun im Arbeitsfeld die Unterseite, erscheint Referenzen als Unterpunkt von Über mich.

Optionen Unterseiten
Startseite
In der Navigation wählst Du nun die Startseite an.
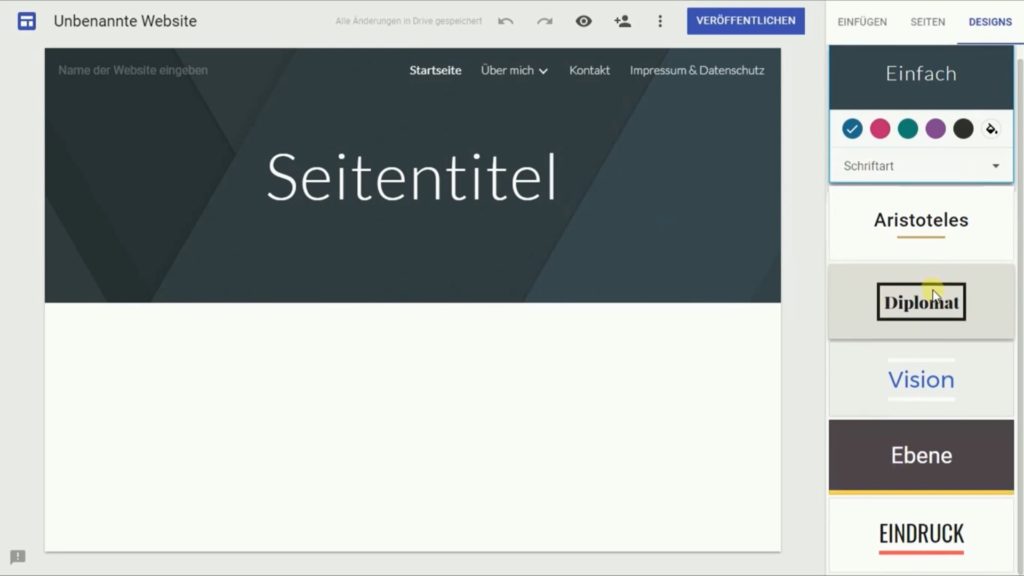
Design
In der rechten Bearbeitungsspalte der Seiten wechselst Du auf Design.

Designauswahl
Hier kannst Du zwischen Farbe und Layout wählen. Die Unterschiede liegen dabei in der Schriftart und ebenfalls der Farbe.
Empfehlung: Nehmt Schriftarten, die gut und einfach leserlich sind. Zum Beispiel Schriftart:
- extra Fett
- klassisch
- Hell (am besten lesbar)
Und die Standardfarbe.
Die Einstellung des Designs ist unkompliziert. Dadurch, dass welche vorgegeben werden gibt es nur wenig Einstellungsmöglichkeiten.
Einfügungsoptionen
In der gleichen Spalte wechselst Du nun zu Einfügen.
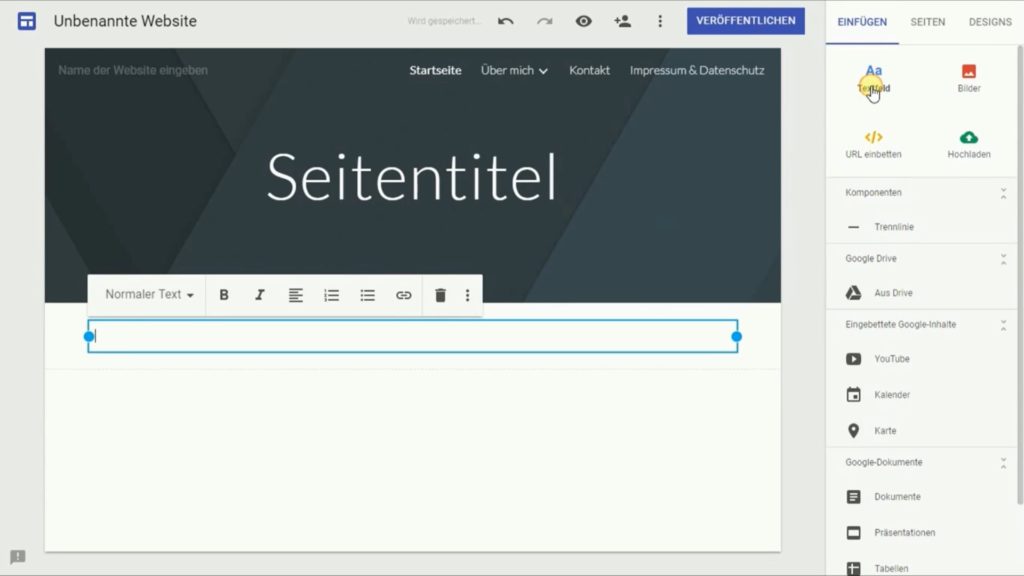
Text
Der Text, den Du einfügst ist sehr wichtig. Er stellt den Einstiegstext dar. Fange am Besten mit einer kleinen und knappen Vorstellung deiner Selbst an. Das kannst Du dir so ähnlich wie die Seite Über mich vorstellen. Du wählst deinen Text aus, markierst und kopierst ihn. In der rechten Bearbeitungsspalte klickst Du auf das Textfeld. Es öffnet sich unterhalb der Seitenüberschrift ein Feld. Dieses ist so aufgebaut, wie es aus anderen Schreibprogrammen bekannt ist. In Dieses wird nun der Text eingefügt.

Text Einfügen
Im Bearbeitungsfeld des Textes befinden sich drei Punkte. Diese zeigen bei Anklicken die Optionen:
- Codeschriftart
- Durchschtreichen
- Formatierung entfernen
Als weitere Einstellungen befinden sich im Kopf die Möglichkeiten:
- Fett
- Kursiv
- Text Ausrichtung
- Stichpunkte
- Liste erstellen (Nummeriert oder Punkte)
- Link einfügen
Empfehlung: Wählt einen normal linksbündigen Text.
Einen Link fügt Ihr ein, in dem Ihr den Text markiert. Den gekennzeichneten Abschnitt kann man dann über das entsprechende Symbol mit anderen Seiten verknüpfen.
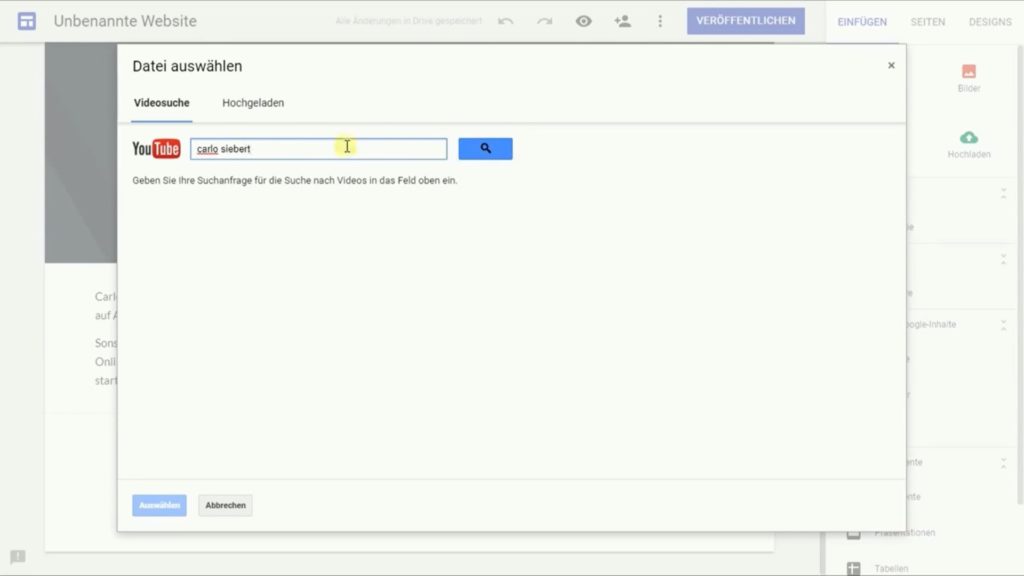
Video

Video Einfügen
In der Bearbeitungsspalte befindet sich der Unterpunkt Eingebettete Google-Inhalte. Unter dieser Kategorie wählst Du YouTube an. Daraufhin erscheint eine Suchleiste, wo Ihr das Video suchen könnt.
Beispiel: Carlo Siebert – Online Marketing Grundlagen in 10 Minuten
Dieses Video wählt Ihr dann aus.
Wenn Ihr zu viel ausgewählt habt könnt Ihr auf dieses Video klicken. Es erscheint eine blaue Umrandung. Dort wählt Ihr den Papierkorb. Alternativ könnt Ihr links des erstellten Abschnitts auf den Papierkorb klicken.

Element löschen
Durch Anklicken des Videos könnt Ihr es formatieren. Die eben erwähnte Umrandung wird dazu einfach mit der Maus in die Länge oder Breite gezogen. Wenn das Video abgespielt wird, bleibt es allerdings nicht in der Form. Es wird auf die Norm zurück skaliert.
Über dem Video selber findest Du weitere Einstellungen:
- Name ändern
- Fortschrittsanzeige
- einblenden
- ausblenden
- wegwischen
- Farbe des Fortschrittes einstellen
- Vollbildmodus zulassen
Abschnittseinstellungen
Auf der linken Seite des Abschnittes gibt es drei Auswahlmöglichkeiten. Bei der Design Palette kann die Farbwahl des Abschnitts getroffen werden. Und es können Hervorhebungen ausgewählt werden.
In der rechten Bearbeitungsspalte sind Komponenten, wie Trennlinie einfügen. Mit der Maus kann man diese nach dem Einfügen greifen und auch über den Abschnitt verlegen. Dies sorgt für eine optische Trennung.

Trennlinie Einfügen
Textfeld
Oberhalb des Videos empfiehlt sich ein Text. Beim Einfügen gehst Du wie bereits oben erwähnt vor. Das Textfeld solltest Du anschließend zwischen die Trennlinie und das Video ziehen. Der Text sollte als Einleitung für das Video gelten. Er sollte die Frage klären, warum Du es dort eingefügt hast. Anschließend solltest Du mit der Farbpalette den Hintergrund anpassen. Wenn dieser dem des Videos entspricht ist die Zugehörigkeit geklärt.
Bilder
Bei der Option des Bildereinfügens kannst Du Arbeitsreferenzen mit einbringen.

Arbeitsreferenzen
Beispiel: Du fügst sowohl eine Trennlinie als auch ein neues Textfeld hinzu. In dieses kannst Du folgenden Text schreiben: „Hier ein paar Referenzen, bei denen ich schon als Autor tätig war:“
In der rechten Bearbeitungsspalte findest Du die Möglichkeit Bilder einzufügen. Dabei bieten sich mehrere Optionen. Du kannst direkt die URL eingeben. Um dir diese zu besorgen reicht ein Rechtsklick auf das gewünschte Bild. Anschließend kopierst Du die Bildadresse. Jene fügst Du dann bei Google Sites ein.
Nach dem Einfügen besteht die Möglichkeit des Skalierens. Ihr könnt die Bilder zurecht schneiden und verlinken.
Empfehlung: Die Option die Bilder zu verlinken bietet sich in Bezug auf die Referenzen Seite an. Mit dieser könntet Ihr sie verlinken.

weitere Bildoptionen
Die drei Punkte bereiten die Möglichkeit das Bild zu ersetzen und einen Alternativtext einzufügen.
Erläuterung: Wenn es gestalterisch passt ist es empfehlenswert den Alternativtext zu ergänzen. Dieser ist nicht zu sehen. Er wird dem Screen Reader vorgelesen, wenn der Inhalt nicht gesehen werden kann.
Als letzte Option wird Dir angeboten Bildunterschriften hinzufügen. Diese Option ist auch für mehrere Bilder möglich. Dafür klickst Du nicht das einzelne Bild sondern den gesamten Abschnitt an.
Trennlinie
Bei dem Einfügen der Trennlinie verfährst Du wie oben bei der Abschnittseinteilung beschrieben. Durch diesen Vorgang schließt Du deine erste Seite auch optisch ab.
Seitentitel
Für die Einstellungen zum Seitentitel musst Du als erstes diesen anklicken. Im Anschluss kannst Du ihn wie ein normales Textfeld bearbeiten. Durch „Enter“ gelangst Du in das Feld des Untertitels.
Beispiel:

Seitentitel
Auch für diese Einstellungen werden zahlreiche Formatierungsmöglichkeiten angeboten. Der Seitentitel lässt sich nach links und rechts verschieben.
In der unteren linken Ecke lässt sich der Header-Typ einstellen, wenn auf Du auf den Begriff klickst. Hier gibt es mehrere Möglichkeiten:
- Nur Titel
- Banner
- Großes Banner
Beispiel: Für dieses Beispiel wurde das Große Banner ausgewählt.
Zusätzlich kann das Bild im Header geändert werden. Dazu gehst Du auf den Button Bild ändern. Dort bieten sich dir einige Möglichkeiten:
- Hochladen
- Bild auswählen …
Für die letzte Variante gibt es erneut die Variante die URL des Bildes einzugeben. Als Alternative kannst Du in der Kopfzeile Bilder aus der Galerie. Bei dieser Funktion wird das Bild automatisch für die Lesbarkeit angepasst.
Logo

Logo einfügen
Links oben im Banner wird Dir die Möglichkeit geboten ein Logo hinzuzufügen. Dafür musst Du auf den Button klicken und auswählen, ob Du es:
- Hochladen
- Auswählen
willst. Unter dem Punkt Auswählen bieten sich dir weitere Optionen:
- per URL
- Suchen
- Meine Alben
- Google Drive
Hier musst Du dich entscheiden, wie Du dein Logo einfügst. Die verschiedenen Varianten sind bereits im Verlauf des Textes erläutert worden. Nach dem dies geschehen ist solltest Du lediglich noch den Hintergrund einstellen.

Logo Hintergrund
Dieser Hintergrund kann schwarz, weiß oder transparent sein.
Kein Logo: Wenn Du kein Logo hast, befindet sich über dem Button Logo hinzufügen die Möglichkeit einen Text zu schreiben. Dieser könnte beispielsweise der Seitentitel sein. In diesem Fall hättest Du ein Text-Logo
Navigation
Zum Abschluss solltest Du die Navigation deiner Startseite einrichten. Links neben dem eben eingestellten Logo befindet sich ein Zahnrad. Durch einen Klick auf dieses kommst Du zu den Einstellungen für die Navigation, in den Navigationsmodus. Du kannst die Navigation seitlich oder oben einstellen. Wenn Du sie seitlich einstellst erscheint sie in Form von drei Strichen. Diese befinden sich links neben dem Logo und wenn Du diese anklickst kann man die Navigation betrachten.
Über mich
Um die Einstellungen für Deine Über mich Seite vorzunehmen gehst Du in der Navigation auf diesen Unterpunkt. In diesem Fall sollte unter der Überschrift bereits ein Text stehen. Falls dies nicht der Fall ist, informiere Dich dazu unter dem Punkt Text beim Einrichten Deiner Startseite.

Über mich ein Bild einfügen
Hier verfährst Du genauso, wie bei den vorherigen Bildern. In der Bearbeitungsspalte befindet sich rechts die Möglichkeit ein Bild einzufügen. Die zu wählenden Optionen bleiben ebenfalls gleich.
Tipp: Verwendet ein Bild von Euch, damit die Leute wissen, wer Ihr seid. Für die Meisten ist es interessant zu wissen, auf wessen Seite sie sich befinden.
Kontakt
In der Navigation wechselst Du nun zu Deiner Kontakt Seite. Für diese wird ein Formular verwendet.
Text
Das Einfügen des Textes läuft wie beschrieben.
Empfehlung: Für Anfragen kannst Du folgendes Formular nutzen:
In diesem Feld bietet es sich an ein Kontaktformular zu erstellen.
Kontaktformular

Kontaktseite gestalten
In der Bearbeitungsspalte auf der rechten Seite kommst Du über Google-Dokumente zu der Option Formulare, diese musst Du anwählen. Der Umgang mit Formularen ist in einem Video erklärt.
Nach dem Du das Formular erstellt hast, wählst Du dieses aus und gehst auf Einfügen. Im Anschluss skalierst Du deine Kontaktaufnahme. Hierbei solltest Du darauf achten, dass das gesamte Formular zu sehen ist und nicht nur Teile davon.
Beispiel: Es wäre sehr ungünstig, wenn nur die Überschrift und die Namenseingabe zu sehen wären. Das könnte für Verwirrung sorgen.
Karte
Ein weitere Möglichkeit, die Dir geboten wird, ist das Einbinden von Karten. Am rechten Rand befindet sich die Option unter den Eingebetteten Google-Inhalten. Du klickst die Variante Karte an:
- Google Maps
- My Maps
Du wählst Google-Maps aus und gibst Deinen Ort dort in die Suchleiste ein. Diesen wählst Du dann aus und skalierst Ihn anschließend.

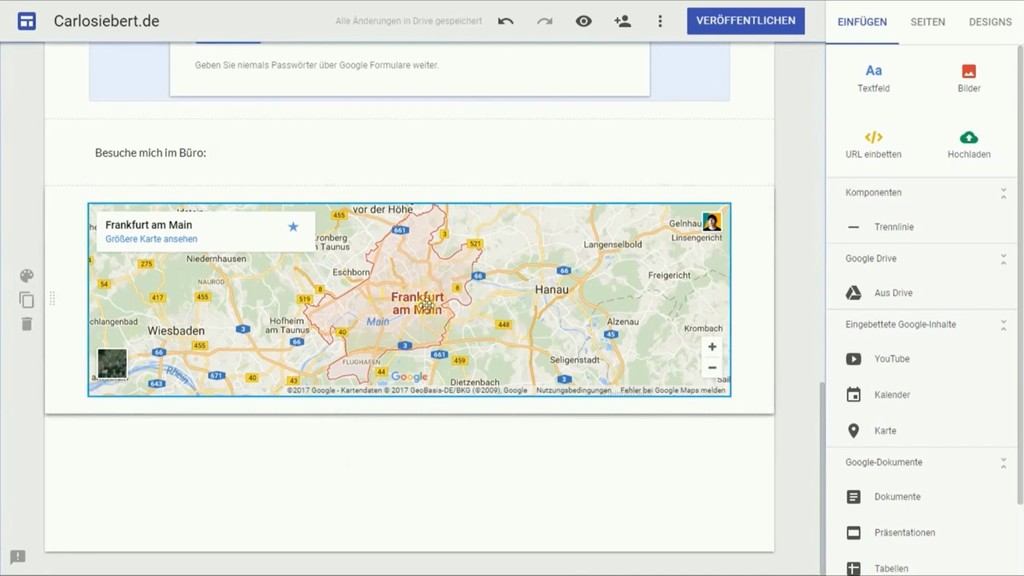
Karte einbetten
Als Nächstes solltest Du ein Textfeld ergänzen. Das eingefügte Feld kannst Du durch Anklicken und Halten über die Karte ziehen.
Beispiel: Besuche mich im Büro:
Optische Optimierung
Um für eine weitere optische Entspannung zu sorgen, füge noch Trennlinien ein. Diese solltest Du jeweils zwischen Header und Kontaktformular, sowie dem Kontaktformular und der Karte platzieren.
Als letzten Punkt musst Du dich um die farbliche Gestaltung kümmern. Links Deines Feldes befindet sich eine Farbpalette. Durch Rüber-streichen mit dem Cursor erscheinen die verschiedenen Optionen.
Tipp: Achte auf gleiche Farben.
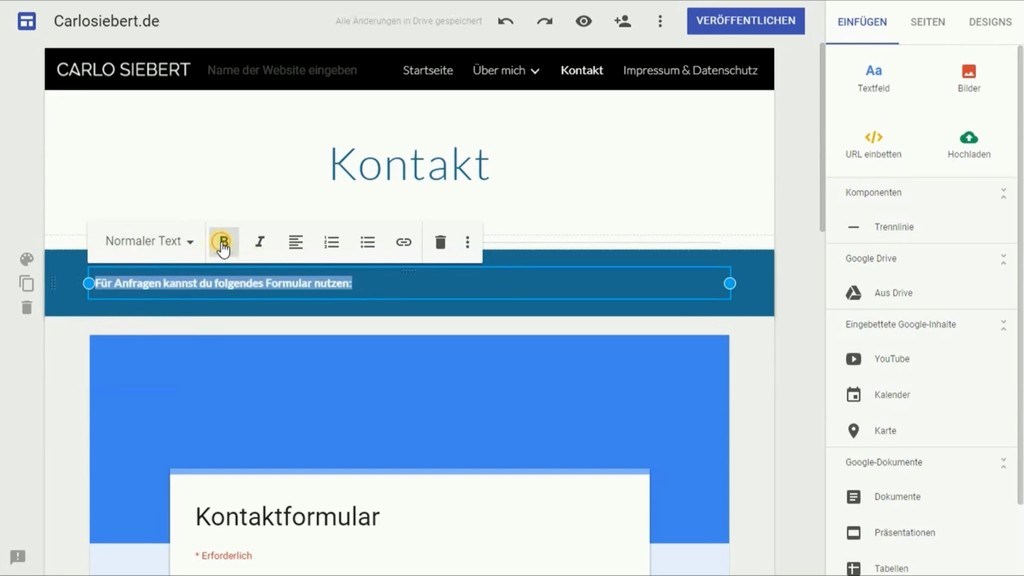
Es ist sinnvoll das Textfeld hervorzuheben. Es stellt den Aufruf zum Kontakt dar. Um die Schrift zu ändern, musst Du diese markieren. Anschließend erscheinen darüber Varianten zur Einstellung.

Textfeld optimieren
Empfehlung: Die Einstellung zur Überschrift beziehungsweise einem Normalen Text mit der Option Fett (B).
Impressum & Datenschutz
Der erste Schritt ist hier ebenfalls diese Unterseite in der Navigation anzuwählen. Wenn für Dich diese Seite bereits existiert, musst Du den Text lediglich kopieren und regulär einfügen. Andernfalls kannst Du Impressum & Datenschutz einer anderen Seite als Vorbild nehmen und auf Deine anpassen.
Weitere Möglichkeiten
Unter der Option URL-einbetten kannst Du auch iframes zufügen. Außerdem lassen sich Google-Drive Inhalte ergänzen. Die Google-Inhalte bieten weiter auch die Möglichkeit an Kalender einzubinden. Alternativ gibt es die Option Dokumente, Präsentationen, Diagramme und Tabellen einzufügen.
Abschluss
Neben dem Wort Veröffentlichen im Kopf befinden sich auf der linken Seite drei Punkte. Diese bieten die Varianten:
- Webseitenanalyse
- Feedback geben
- Hilfe
- Starten Sie eine Tour!

abschließende Möglichkeiten
Webseitenanalyse
Hier hast Du die Möglichkeit eine Webseitenanalyse zuzufügen. Dafür wird nach deiner Tracking-ID für Google-Analytics gefragt.
Vorschau
Ebenfalls im Kopf befindet sich das Symbol eines Auges für die Vorschau. Wenn Du diese angewählt hast bieten sich Dir unten rechts mehrere Möglichkeiten (von links nach rechts):
- Handy beziehungsweise Hochformat
- Tablett beziehungsweise Querformat
- Computer
- Kreuz (für Verlassen der Ansicht)

Vorschau
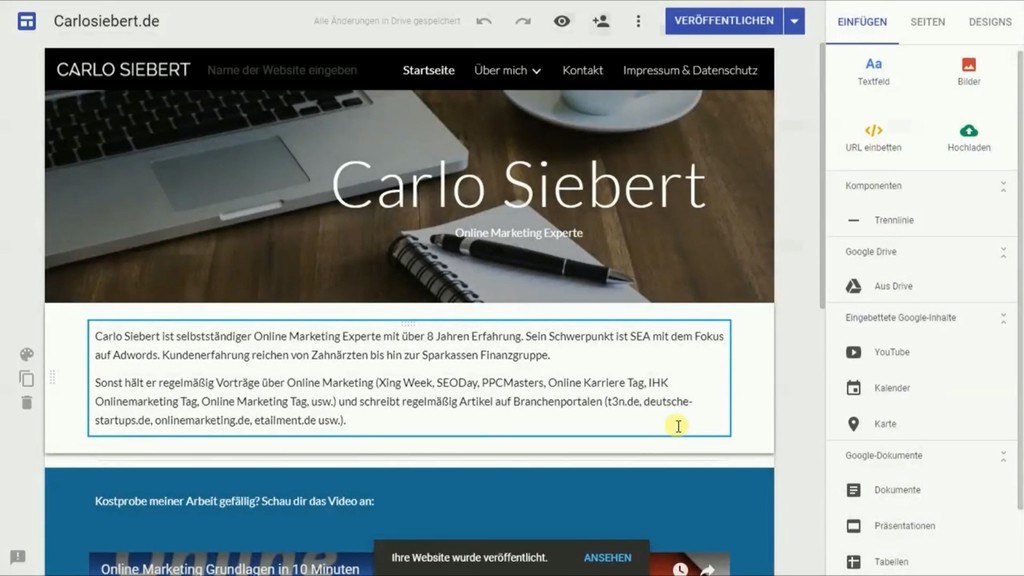
Veröffentlichen
Dafür klickst Du auf den blau unterlegten Button Veröffentlichen.
URL
Hier musst Du Dir Deine Webseiten URL überlegen. In das vorgebende Feld musst Du lediglich den Namen der Seite eingeben und die URL wird erstellt.
Sucheinstellung
Bei dieser Option hast Du die Möglichkeit zu verhindern, dass öffentliche Suchmaschinen deine Seite anzeigen können.
Button
Nach dem Du die Seite veröffentlicht hast erscheint ein Feld, in dem ansehen blau geschrieben steht. Hier kannst Du Dir Deine Seite angucken.

Ansehen
Fazit
Diese Variante stellt keine Alternative für eine „richtige“ Seite dar. Insbesondere wenn es sich um Online Marketing handelt. Für diesen Fall hier erneut die Empfehlung in eine vernünftige Webseite zu investieren. Um eine reine Online Präsenz aufzuweisen ist dieser Weg genügend. Es wird über das Projekt oder die Firma informiert.

