Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
In diesem Artikel zeige ich Dir Schritt-für-Schritt, wie Du eine Mailchimp Landingpage erstellen kannst.
Vorab lege ich Dir ans Herz, dass Mailchimp für professionelle Landingpages nicht Deine erste Wahl sein sollte. Um allerdings das System hinter dem Erstellen von Landingpages zu verstehen, ist dieser Artikel genau der Richtige für Dich.
Anmeldung bei Mailchimp
Um bei Mailchimp eine Landingpage erstellen zu können, musst Du Dir ein Konto zulegen. Das geht schnell und unkompliziert, sodass ich diesen Teil überspringe. Hast Du bereits ein Konto, logge Dich in Mailchimp ein.

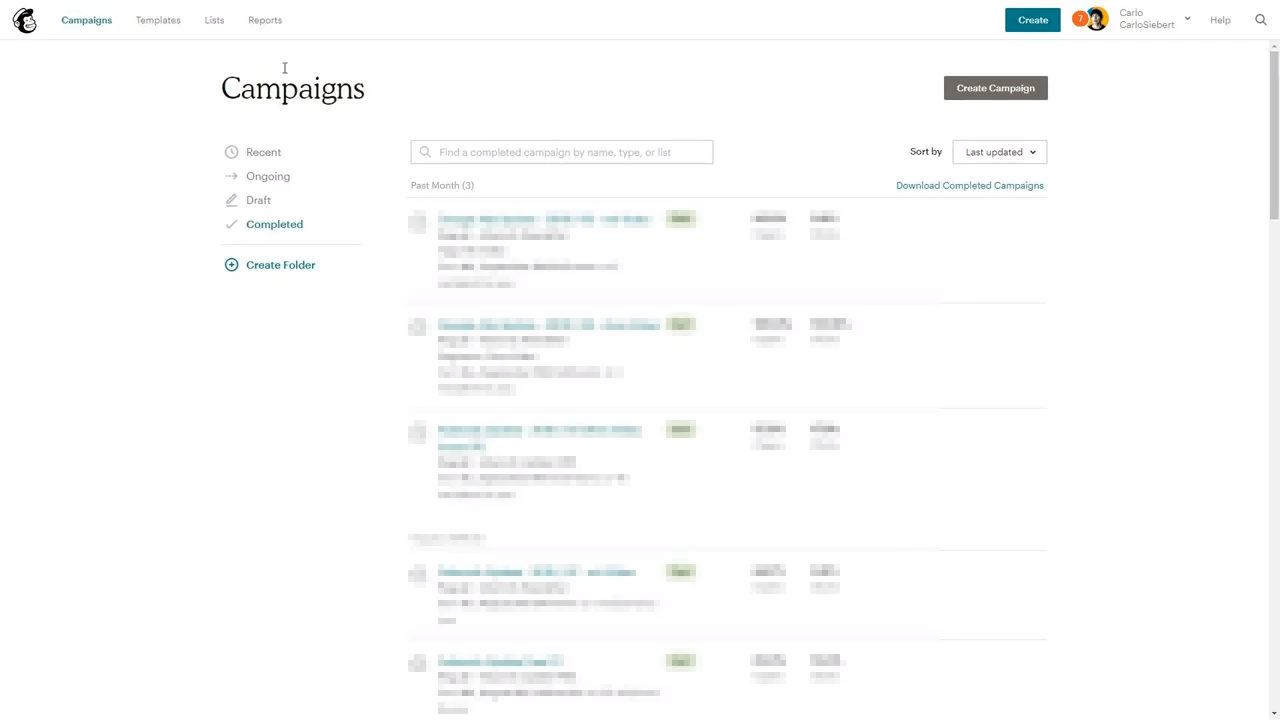
Die Reiter in der Übersicht auf Mailchimp
Auf der Übersichtsseite siehst Du im Header verschiedene Reiter:
- Campaigns
- Templates
- Lists
- Reports

Zum Erstellen Deiner Landingpages klickst Du auf den Reiter Campaign, denn in diesem Bereich wird letztendlich Deine Landingpage erstellt.
Landingpage auf Mailchimp erstellen
Rechtsseitig findest Du ein grau unterlegtes Feld, welches mit Create Campaign bezeichnet ist – klick dies an. Es öffnet sich ein neues Fenster. Linksseitig findest Du E-Mail, Ad, Landingpage, Postcard und Signup from vor. All diese Felder kann man bearbeiten. In diesem Tutorial interessiert uns nur der Bereich Landingpage. Nachdem Du dies angeklickt hast, öffnet sich ein weiteres neues Fenster.

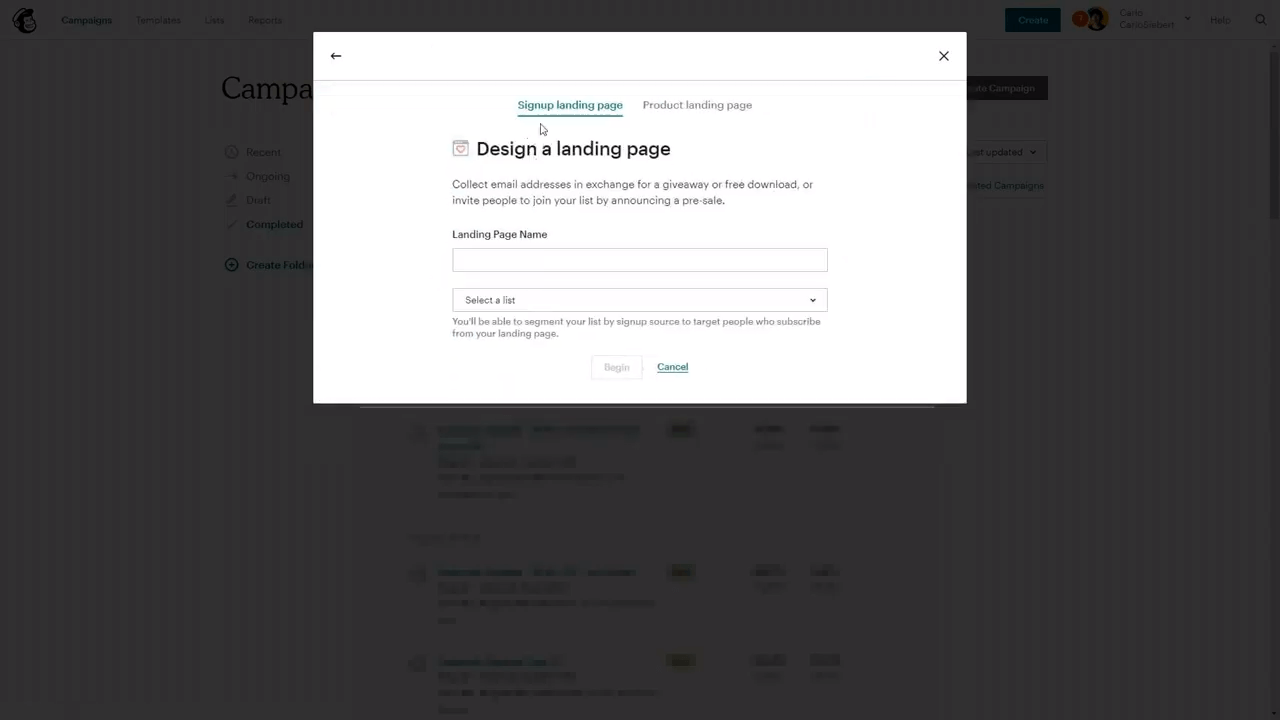
Hier hast Du zwei Arten eine Landingpage zu erstellen. Zum einen die klassische Landingpage zum anderen eine Produkt-Landingpage.
Landingpage designen
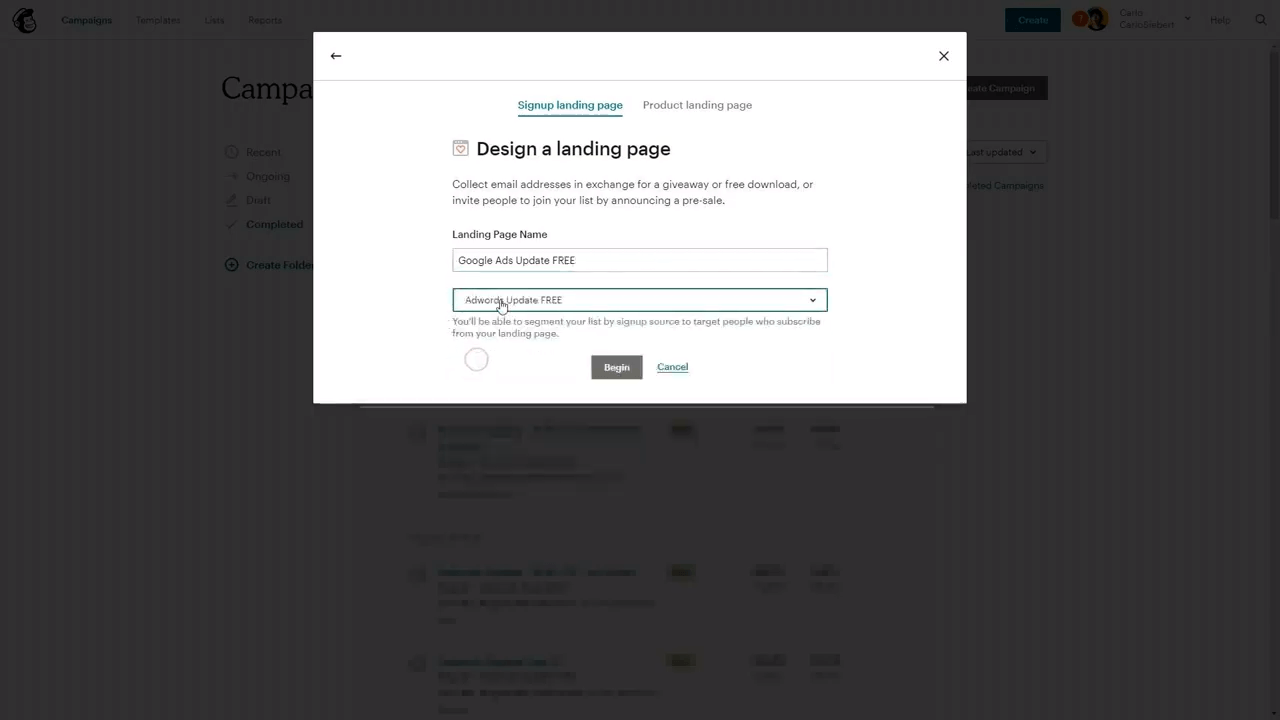
Wir machen klassisch weiter und gehen mit einem Klick auf Signup landing page weiter. Anschließend gibst Du Deiner Page einen Namen und wählst anschließend die gewünschte Liste aus.

Tipp: Sinnvoll ist es, wenn beide Felder den gleichen Namen tragen, so verlierst Du später nicht den Überblick, solltest Du mehrere Landingpages über Mailchimp erstellen. Nur so ist gewährleistet, dass die richtigen Kunden den passenden Informationsgehalt bekommen.
Klicke anschließend auf den Button Begin. Um auf die Standard Landingpage zu gelangen, kann es einige Sekunde dauern.
Standard-Landingpage zu Deinem eigenen Werk umgestalten
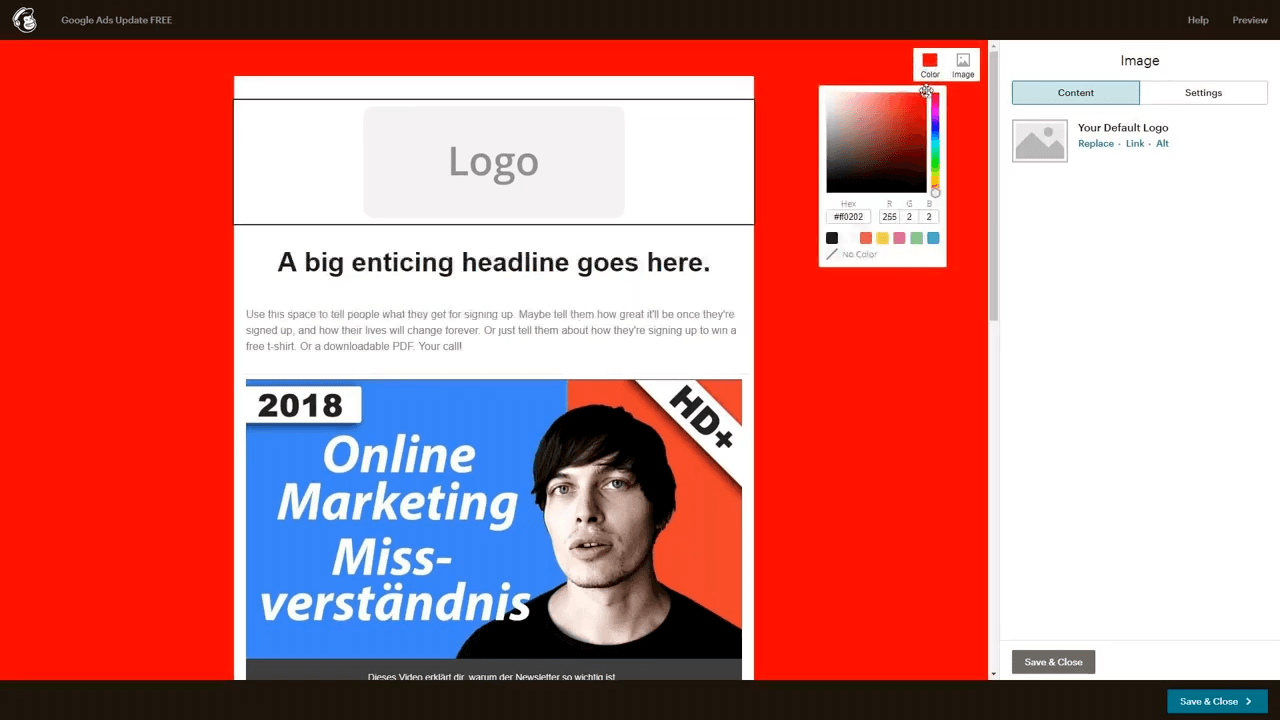
Ist der Ladevorgang abgeschlossen, taucht auf Deinem Bildschirm das Standard-Formular von Mailchimp auf. Würdest Du keine Änderungen vornehmen, ist das was Du siehst, das was der Kunde sieht. Ja, es sieht langweilig und öde aus. Lass uns Deine Landingpage ansehnlich gestalten.

Rechtsseitig sind verschiedene Felder, die Du für die Verschönerung nutzen kannst.
Unter Content: Text, Boxed Text, Divider, Image, Image Group, Image Card, Image + Caption, Social Shar, Social Follow, Buttons und Video.
Unter Design: Veränderungen möglich in den Bereichen Page, Header, Body, Mobile Styles, Notification Bar und Privacy Badge.
Tipp: Sehr interessant ist der Bereich Privacy Badge Design. Klickst Du auf den Button, erscheint das Logo von Mailchimp in zwei Varianten. Möchtest Du eines davon integrieren, wähle eins aus. Möchtest Du komplett darauf verzichten, nimmst Du den Haken weiter oben auf der Seite einfach heraus. Nimmst Du diesen Teil raus, musst Du Deinen eigenen Button mit Datenschutz und Impressum hinterlegen. Dafür musst Du ein Textfeld in den Footer ziehen und mit Text bestücken und mit Deiner Webseite verlinken.
Um eines der Felder in Deine Page einbinden zu können, klickst Du auf das Feld und hältst es mit gedrückter Maustaste fest. Zieh es nun in den gewünschten Bereich Deiner zukünftigen Page.

Zieh zu Testzwecken den Social Share Button nach links auf das Dokument. Mithilfe des 9-punktigen Symbols auf der linken Seite, kannst Du diesen Bereich verschieben. Strategisch gesehen sollte dieser Bereich nicht im Footer gesetzt werden, da die meisten die Seite nicht bis nach unten Scrollen, sondern beim Button Subscribe enden.

Tipp: Share Button sind immer besser als Like-Button. Da Dein Beitrag so oft es nur geht, geteilt werden kann. Beim Like Button geht es nur einmal.
Auf der linken Seite haben sich wieder neue Möglichkeiten eröffnet, den Social Share zu bearbeiten. Voreingestellt sind Facebook und Twitter. Unter Content to share wählst Du aus, was geteilt wird: Campaign page URL oder Custom URL. Gib dem Ganzen noch einen Namen, beispielsweise „Teilen auf Facebook“ oder unter Twitter „Sag es auf Twitter“.

Hinweis: Du kannst unter dem Button Add Another Service weitere Social Media Dienste hinzufügen.

Mithilfe der Menüs Style und Settings kannst Du das gesamte Design aus diesem Bereich nach Deinen Wünschen anpassen. Probiere Dich einfach aus. Sämtliche Veränderungen, die Du vornimmst, siehst Du auf dem Formular linksseitig. Bist Du mit allem fertig, sicherst Du Deine Eingabe über den Button Save & Close.
Tipp: Es ist immer gut, ein Video mit in die Landingpage einzubauen – solltest Du solches Material bei der Hand haben. Um dieses einzufügen, gehst Du vor, wie bei dem Einbinden von dem Social Share Button.

Dein Logo auf Mailchimp einbinden
Der Bereich, indem sich das Logo befindet, ist schon voreingestellt. Sicherlich kann man es verschieben, aber ob dies sinnvoll ist, liegt im Auge des Betrachters. Klickst Du auf das Wort Logo, öffnet sich rechts Image und darüber fügst Du Dein Logo ein.
 Zwischen dem Landingpage Feld und der Imageverarbeitung befinden sich zwei kleine Menüpunkte. Hier kannst Du den Hintergrund Deiner Landingpage ändern oder Du kannst den Hintergrund mit einem Bild verschönern. Zum Schluss ein Klick auf Save & Close nicht vergessen.
Zwischen dem Landingpage Feld und der Imageverarbeitung befinden sich zwei kleine Menüpunkte. Hier kannst Du den Hintergrund Deiner Landingpage ändern oder Du kannst den Hintergrund mit einem Bild verschönern. Zum Schluss ein Klick auf Save & Close nicht vergessen.
Achtung: Achte nur immer darauf, dass die Landingpage nicht zu überladen ist, da sonst der Leser abspringen könnte. Egal was Du machst, sieh es immer mit den Augen Deiner Kunden.
Mailchimp und Datenschutz
Wie Du sicherlich schon beim Scrollen gesehen hast, gibt es einen Bereich, der enorm wichtig ist, wenn Du mit Kundendaten arbeitest.
Klickst Du das Feld an, eröffnet sich rechtsseitig das Bearbeitungsfenster. Im Bereich Content kannst Du Haken unter:
- E-Mail Address
- First Name
- Last Name
- Address
- Phone Number setzen.

Versetze Dich auch hier in die Lage des Users. Je mehr Angaben er machen muss, umso geringer ist die Wahrscheinlichkeit, dass er zu Deinem Kunden wird. Niemand möchte so viel von sich preisgeben und auch der Zeit- und Lustfaktor spielen eine wichtige Rolle.
Hinweis: Es ist legitim den Vornamen und die E-Mail Adresse abzufragen. Auf Nachnamen, der Adresse und/oder der Telefonnummer ist zu verzichten – schließlich möchte man den Kunden nicht besuchen und telefonieren ist auch nicht nötig (es sei denn, der Kunde wünscht dies). Der Text zum Datenschutz ist voreingegeben und sollte nicht verändert werden. Einzig die GDPR Fields kann man ändern, indem man die Haken für nicht relevante Daten entfernt. Trotzdem solltest Du Dir im Vorhinein Gedanken machen, was Du für Daten benötigst und vor allem WARUM!
Anschließend solltest Du, sprichst Du eher deutsches Publikum an, den Button Subscribe in beispielsweise „Jetzt anmelden“ ändern.
Zum Schluss ist unabdingbar zu entscheiden, wohin der User geleitet wird, klickt er auf ® Jetzt anmelden.
- Weiterleitung zur Webseite
- Confirmation Message – hier wird eine E-Mail an den User versendet, in der er die E-Mail Adresse bestätigen muss.

Styles und Settings
Wie in allen anderen Bereichen auf Mailchimp auch, kannst Du über die Bereiche Styles und Settings Deine Landingpage nach Deinen Vorstellungen verändern.
Die letzten Schritte zum Fertigstellen Deiner Landingpage via Mailchimp
Wenn Du mit allen Bereichen und Teilbereichen fertig bist, speicherst Du alle Daten unter Save & Close ab (türkisfarbenes Feld). Du wirst auf die nächste Seite weitergeleitet.
Änderungen kannst Du bezüglich Page, Title, URL, List und Content vornehmen.
Wichtig sind vor allem Einstellungen im Bereich Setting & Tracking. Mit einem Klick auf Edit öffnen sich mehrere Untermenüs. Je nachdem, wie Du tracken möchtest wählst Du aus unter:
- Track with Mailchimp
- Track with Facebook Pixel
- Track with Google Analytics

Weiterhin ist der blaue Kasten über den Trackern zu beachten. Über den Link additional terms informierst Du Dich darüber, welche Schutzmaßnahmen bereits über Mailchimp abgegolten werden und welche Schutzmaßnahmen Du unbedingt noch bei Dir berücksichtigen musst.
Ist alles erledigt, folgt der letzte Schritt – Klick auf Publisher.
Tipps zur Optik auf Deiner Landingpage
- Der Menüpunkt Content bietet Dir unter anderem die Möglichkeit Divider einzusetzen. Das sind zarte Trennstriche, die jeden Bereich unterstreichen beziehungsweise für das menschliche Auge besser zu lesen sind.
- Das Textfeld solltest Du für eine auffällig große Überschrift nutzen. Dazu stehen Dir verschiedene Schriftarten, Schriftgrößen, Schriftfarben und andere Formatierungen zur Verfügung.
- Die Überschriften sollten mit Bedacht gewählt werden. Du musst den User dazu bringen, Deine Landingpage anzuklicken und zu lesen. Deshalb ist es sinnvoll einen Call-to-Action in der Überschrift zu verankern – aber nicht aufdringlich werden. Finde ein gesundes Mittelmaß.
- Bei der Anmeldung solltest Du nur Daten abfragen, die auch wirklich relevant sind. So wenig wie möglich aber so viel wie nötig.
- Achte unbedingt auf die datenschutzrelevanten Punkte, damit Du nicht abgestraft wirst.
Fazit zur Erstellung einer Landingpage über Mailchimp
Das Programm ist sehr einfach zu bedienen und bleibt trotz der vielen Möglichkeiten immer übersichtlich. Mailchimp ist für Anfänger, wie auch Fortgeschrittene sehr einfach zu verstehen und umzusetzen.
Beachte, wie Eingangs schon erwähnt, dass Mailchimp nicht unbedingt für professionelles Marketing geeignet ist. Um aber zu üben und sich mit der Materie auseinanderzusetzen, eignet es sich unbedingt.
